スマートフォンっぽいアイコンが作れるサービスがあると聞いて面白そうなので試してみました!
⇒iCone
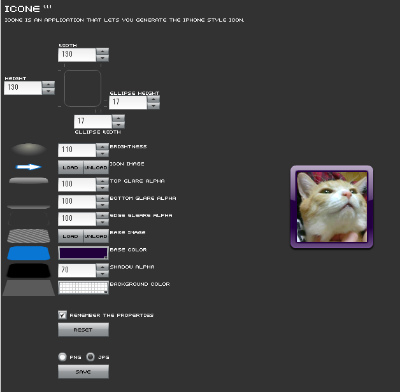
「iCone」というサイトで、アイコンにしたい画像をLOADボタンで読み込み、
あとは好きなように色なりサイズなり指定するだけで作れてしまいます。

▲こんな感じで簡単に設定できます。
今回は↓この画像(うちのネコ)が

↓こうなりました

もっとアイコンっぽい画像で試すと本格的なアプリ用アイコンが作れますね。
そうでなくてもこういった枠を画像につけれるのは面白い。
今回はTwitterで使っている画像だったので、さっそくコレに入れ替えてみました♪
⇒iCone
「iCone」というサイトで、アイコンにしたい画像をLOADボタンで読み込み、
あとは好きなように色なりサイズなり指定するだけで作れてしまいます。
▲こんな感じで簡単に設定できます。
今回は↓この画像(うちのネコ)が

↓こうなりました
もっとアイコンっぽい画像で試すと本格的なアプリ用アイコンが作れますね。
そうでなくてもこういった枠を画像につけれるのは面白い。
今回はTwitterで使っている画像だったので、さっそくコレに入れ替えてみました♪
コメントする